React Lanes

React is one of the most popular libraries for creating user interfaces. However, when working with large amounts of data or complex calculations, developers often face performance issues. In this article, we'll explore the concept of React Lanes — a mechanism that allows prioritizing rendering tasks and making the interface more responsive even when performing heavy operations.
style.setProperty vs setAttribute

Recently, I encountered an interesting question: which is faster, element.style.setProperty(property, value) or element.setAttribute('style', 'property: value')? At first glance, the answer seems obvious. Logic suggests that setProperty should store the value directly in the CSSOM, while setAttribute first sets the style attribute, which is then parsed into the CSSOM. Therefore, setProperty should be faster. But is it really that straightforward? Let's delve into it.
V8. Working with Strings. Expanding Vocabulary

What is a string? What types of strings exist? How are they stored inside the engine? Let's examine all the details and features in depth.
React. Nodes update and memoization

In this article, we will delve "under the hood" of the React engine and see how node updates occur. At the same time, we will also explore the basic principles of memoization and its application in different types of components.
JavaScript Optimisation. Inline Caches

I think it is not a secret for anyone that all popular JavaScript engines have a similar code execution pipeline. It looks something like this. The interpreter quickly compiles JavaScript code into bytecode "on the fly". The resulting bytecode starts executing and is processed in parallel by the optimizer. The optimizer needs time for this processing, but in the end, highly optimized code can be obtained, which will work much faster. In the V8 engine, Ignition acts as the interpreter, and Turbofan acts as the optimizer. In the Chakra engine, which is used in Edge, instead of one optimizer, there are two - SimpleJIT and FullJIT. In JSC (Safari), there are three Baseline, DFG, and FTL optimizers. The specific implementation may...
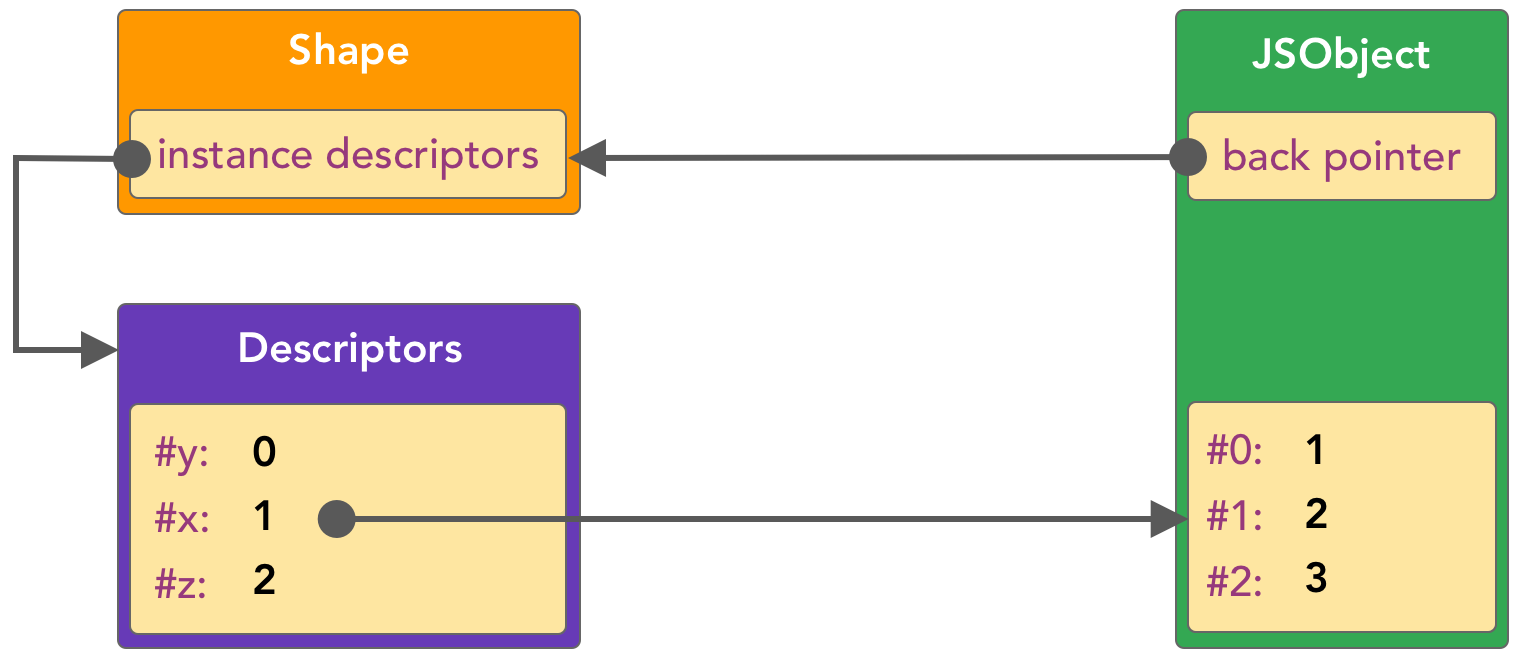
Object Structure in JavaScript Engines

From a developer's perspective, objects in JavaScript are quite flexible and understandable. We can add, remove, and modify object properties on our own. However, few people think about how objects are stored in memory and processed by JS engines. Can a developer's actions, directly or indirectly, impact performance and memory consumption? Let's try to delve into all of this in this article.
State management in React applications
The issue of state management in React applications has always been very relevant. React itself, when it first came out, did not offer any comprehensive approaches to state management and left this task to the developers. The technical tools available were the classic component properties and the internal state of components. The standard basic concept was extremely primitive and involved storing data in the component's state. Thus, global data could be stored in the state of the top component, while more specific data could be stored in the states of lower components. The only built-in way to exchange data between components was to use component properties.
Garbage Collection in V8

In this article, we will delve into the process of garbage collection by the V8 engine in detail. We will familiarize ourselves with the concepts of generations, Minor and Major Garbage Collections, see how objects are allocated, traced, and marked in memory. We will also explore what happens to empty spaces after cleaning and how garbage collection is performed in the background.
Chromium. Web page rendering using Blink, CC and scheduler

The Chromium engine from Google consists of a vast number of internal mechanisms, subsystems, and other engines. In this article, we will delve into the process of composing and rendering web pages directly on the screen, as well as get a little closer acquainted with the Blink engine, the composer (or, as it is also called, the content collator), and the task scheduler.
Iterators in JavaScript
In this article, we will look at the mechanism of iterators. What they are, how to apply them and how to create your own.